页面打开速度,从目前来看,对于SEO的影响,我们认为是非常重要的,特别是在高度竞争的行业中,有的时候首字节的打开速度快于竞争对手,往往是一个非常有利于排名的影响因素。因此,我们经常建议网站运营,如果可以尽量让网站首字节的打开速度在1.2秒之内。
提高网站响应速度,其实有很多简单粗暴,又很有疗效的优化方法,我觉得有必要给各位产品经理分享一下,好让你们去督催开发技术优化,改善一下网页的加载体验~

那么,页面打开速度优化,对于SEO有多重要?
根据以往页面打开速度优化的经验,蝙蝠侠IT,将通过如下内容阐述:
页面速度的影响因子:
① 服务器性能:比如,虚拟主机与云服务器的区别。
② 网站链接类型:比如,HTTPS链接和HTTPS链接的区别。
③ 网站程序代码:不同CMS系统之间的差异化,自有开发的优缺点。
④ 用户访问权限:身份权限的验证,但从SEO的角度,并不建议采用这个策略,反馈页面。
⑤ 网站物理条件:服务器的位置、带宽、线路等。
页面打开速度优化的作用:
① 搜索引擎爬行:良好的页面加载速度,有利于提高搜索引擎的爬行速率,同时可以快速的建立索引量,并且在后期排名的过程中,有利于提升页面质量评分。
② 用户站内访问:提高用户体验,快速的浏览站内内容,增加内容曝光的几率。
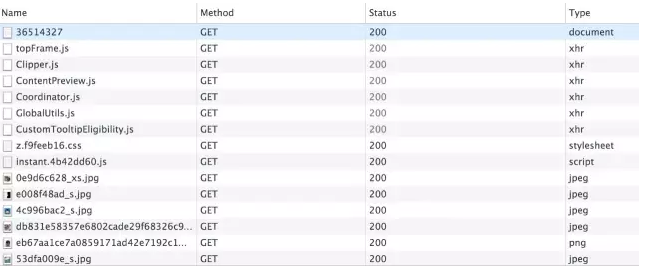
首先,我们来看下网页的加载流程。打开一个网页,会先拉取一个html页面,然后浏览器解析了这个html页面后,会根据页面的内容,去拉取javascript、css和图片文件,最终根据这些文件,将页面渲染出来。

我们可以看到,影响一个网页展示速度的主要因素不是网页本身,而是它依赖的一些其它文件。如果优化了这些资源的加载速度,那么网页展示的速度也就上去了。
有哪些简单粗暴的方法呢?让我来一一列举:
一个网页中,图片资源的大小占比是最多的,而且单个的文件的大小也很可观。因此,在保证图片质量不变的情况下,尽可能的使用高压缩率的图片格式,图片格式可以按照这个优先级选择webp > jpeg > png > bmp。同时也要根据图片展示尺寸来拉取大小最为匹配的图片资源,不要没事就把原图拉下来使用。以前我就遇到过这种情况,一个196*196大小区域展示的图片,它的文件竟然达到了几兆,最后才发现把1960*1960分辨率的原图拉下来了。
大部分浏览器在发出请求时,会带上这个标记「Accept-Encoding: gzip, deflate」,表示这个浏览器可以接受以gzip压缩方式传输数据,如果你的网页服务器也支持gzip压缩数据,那么数据以gzip方式传输时,会减少70~80%的流量。

同一个站点下面的不同页面,往往都会复用一部分资源文件,如果把这些资源文件设置为可缓存的,那么在刷新或者跳转到另一个页面时,都无须再从网络拉取相关资源,这样就大大加快了网页的加载速度。
有的网站对于不同的终端制作了不同的页面,比如说在手机上访问微博,会从weibo.com重定向至weibo.cn,每一次重定向都会导致浏览器重新发起请求,延长加载时间。对于这种情况,应该尽可能使用响应式设计,一个weibo.com站点覆盖至所有终端。
CDN是一种静态内容分发网络,它在每个省,甚至每个城市都部署有自己的服务器,用于分发这些静态内容,那么当某个城市的用户要拉取某个资源时,他会首选从本地的CDN服务器上拉取,这样可以保证他最快速的获得该资源。据砖家统计,网络资源中有70%的是静态资源。这就意味着,有70%的内容产生后是不会变化,那么将它们全部放在CDN上面,可以提升这70%的资源的下载速度。
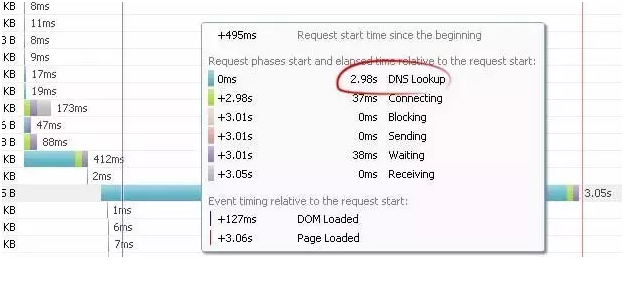
很多人喜欢把不同的图片挂在不同当域名下,比如说图片A挂在a.pm-teacher.com,图片B挂在b.pm-teacher.com。当一个网页同时使用图片A和图片B时,浏览器需要查询两个域名,要知道,每次解析域名都是会浪费时间的,所以尽可能的将全部图片放在一个域名下。

这里说的压缩和第2点并不重复,上面提到的压缩是不改变文件内容的压缩。而css和js中有大量的空格和变量命名(如hello="hello word";),如果将这些空格去除,并用简单的字母来代换变量名(如a="hello word";),那么这些css和js原文件的大小也会缩小,这样也对加快拉取速度是有帮助的。
8.优化图片资源的格式和大小
页面不要全是图片,相对于文字来说,纯图片的网站加载速度要慢得多,建议网站一定要图文结合,并且尽量少用纯图片。一个网页中,图片资源的大小占比是最多的,而且单个的文件的大小也很可观。因此,在保证图片质量不变的情况下,尽可能的使用高压缩率的图片格式,图片格式可以按照这个优先级选择webp > jpeg > png > bmp。同时也要根据图片展示尺寸来拉取大小最为匹配的图片资源,不要没事就把原图拉下来使用。以前我就遇到过这种情况,一个196*196大小区域展示的图片,它的文件竟然达到了几兆,最后才发现把1960*1960分辨率的原图拉下来了。
不知道你有没有看出来,上面提到的优化方案的核心就3点:减少请求数、减少资源大小、找最快的服务器。如果你是一个网站的产品经理,快去找你们的开发确认是否有做过类似的优化吧。
[免责声明] 本站部分文章和图片均来自用户分享和网络收集,版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如有侵权请联系本站, 合肥网络公司久飞软件专注于网站推广,转载请说明出处:http://www.99seo.cn/study/webdesign9204.html

售后响应及时
全国7×24小时客服热线
阿里云硬件支持
更安全、更高效、更稳定
价格公道透明
全国统一价,不弄虚作假
合作风险小
重合同讲信誉,无效全额退款