毕竟互联网的发展飞快,用户的阅读习惯也越来来越懒惰,很多人不愿意进行过多的操作,于是网页设计师就容易为了迎合用户的阅读习惯,把尽可能多的内容一下子放到一个页面中,以为这样用户就可以一眼获取到很多内容。
留白可以给予用户视觉上的呼吸感,并提供布局上的平衡,这样才能留住用户,进一步引导用户进行浏览。留白区域的可以衬托中心区域的性能并突出主题。那么在网页设计时,如何去正确的运用它呢,今天久飞软件就跟大家简单来分享一下。
1、为主视觉去增加留白
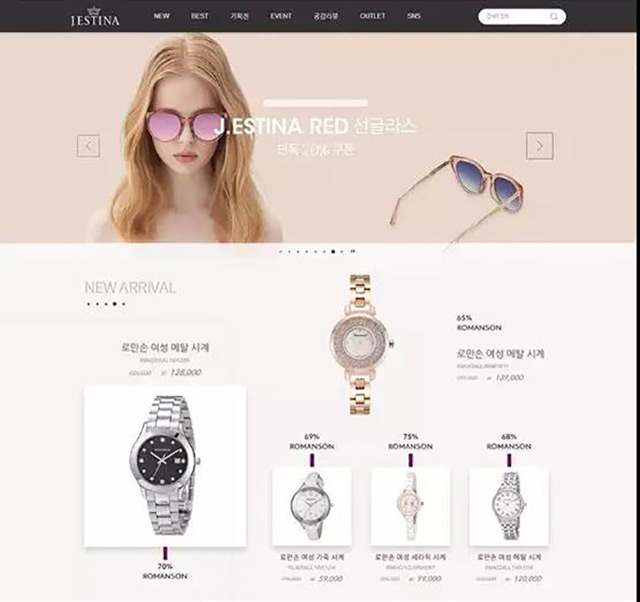
当主题物四周出现大面积空白时,客户的视觉就很容易就集中到主体本身,除了因为主体本身比较抢镜外,环绕主体周围的留白也起到了很大的作用,因为没有了多余的东西分散你的注意力,视觉主体自然就突显出来了。

2、清晰的层级关系
不同的留白可以区分不同的版块以及同一版块的不同层次。留白能够增加或者降低元素的易见性。元素周围留白越多,显得越醒目突出。字间距和行间距决定了文字的易读性。
留白还有助于引导视线,为设计建立层次,区分什么是重点和关键点。视线会立即移动到被留白包围的元素上。留白为其中的元素增添了冲击力。

3、放大图片背景无装饰部分
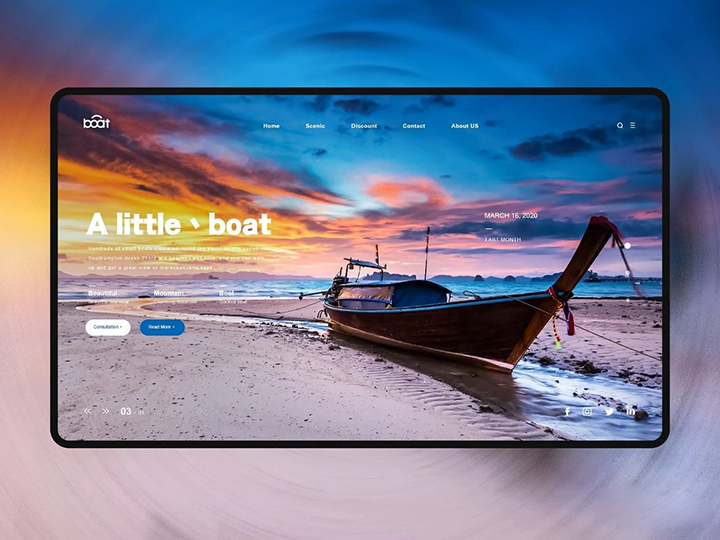
很多时候我们需要在背景图片上加入装饰文案,但图片没有足够适合排版文字的空间,而你又不想把字体缩小,那么可以把图片中的无装饰部分放大,这样一来就能顺利地进行文字排版了,留白给了文字理想的展现空间。

4、控制文本可读性和易读性
用好留白,任何网站的可读性与易读性都会得到改善。如果一个页面上的文字过于拥挤,它就会妨碍舒适的阅读体验,从而阻碍整体用户体验。更多的留白使文字更易浏览,从而提升阅读体验,也更易理解。
标题字号要最大,标题下的文本要紧跟着标题以示与标题有关联。段落要有段间距,否则文本显得冗长难读。页面底部要适当留白。

5、图片背景的虚化
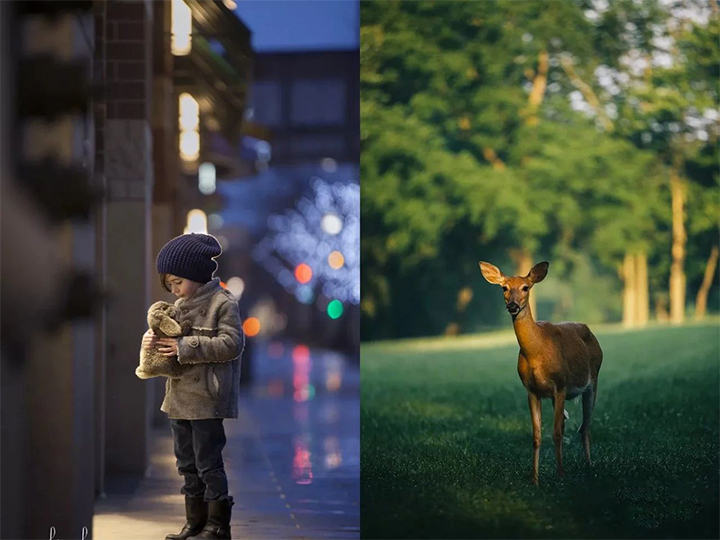
过度模糊的图片也是一种留白,虽然图片里含有信息元素,但由于被虚化得看不真切,相当于被隐藏起来,所以也能看作是留白。这种情况在摄影上用得比较广泛,会让画面看起来通透纯净。

在网页设计中使用留白,能让设计中的各个元素结合地更协调、精美,除此之外,设计师还需要考虑到用户的视觉感受和页面的可读性,少即是多是设计的一种境界,也是留白的真谛。切记留白不是万能的!并不是所有的作品都需要大面积的留白。留白固然重要,但是不能盲目的追求一种形式。
[免责声明] 本站部分文章和图片均来自用户分享和网络收集,版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如有侵权请联系本站, 合肥网络公司久飞软件专注于网站推广,转载请说明出处:http://www.99seo.cn/study/webdesign305.html

售后响应及时
全国7×24小时客服热线
阿里云硬件支持
更安全、更高效、更稳定
价格公道透明
全国统一价,不弄虚作假
合作风险小
重合同讲信誉,无效全额退款